

VÝROBEK
ŘEŠENÍ
podle případu použití
dozvědět se více
ŠablonyBlogVideaYoutubeCENY
ZDROJE
KOMUNITY A SOCIÁLNÍ MÉDIA
PARTNERI
.png)
While other low-code automation platforms take pride in having thousands of pre-built integrations, Latenode stands out by offering an environment where users can create new integrations with any desired application in just minutes, completely from scratch!
There are two ways to make this happen, covering all your potential use cases. Let's start with the simpler one.
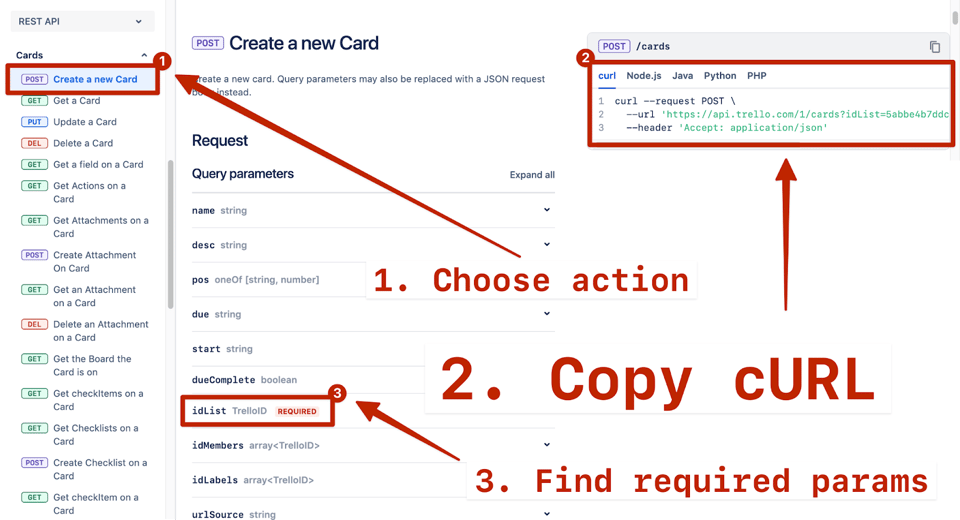
If you're looking to connect with an app that provides API documentation, focus on the cURL examples given.
Each API endpoint in your application demands a specific communication method, and the cURL example offers a template to execute the desired functionality.
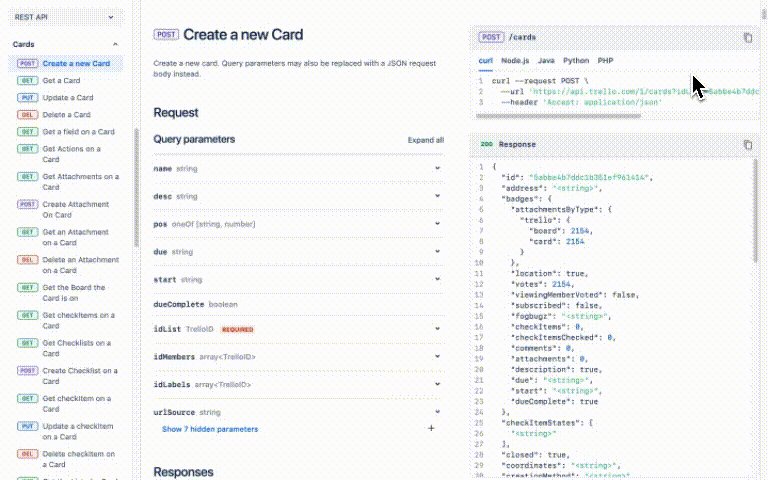
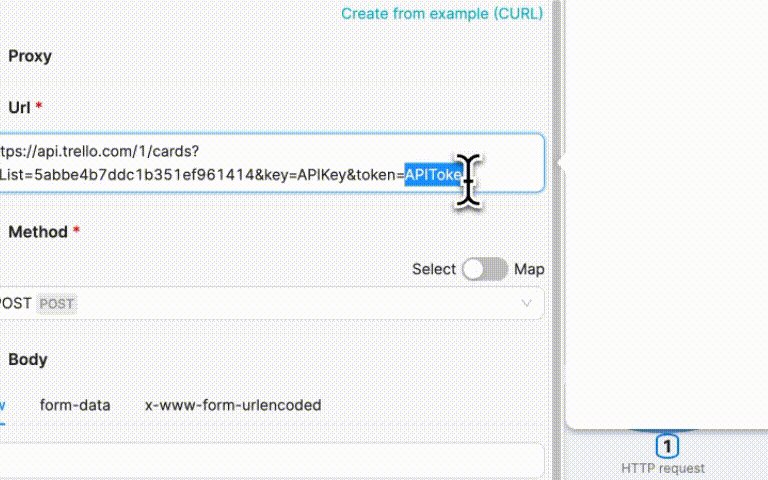
For instance, let's suppose you want to create a new Trello card and consider the Trello documentation. Your steps?

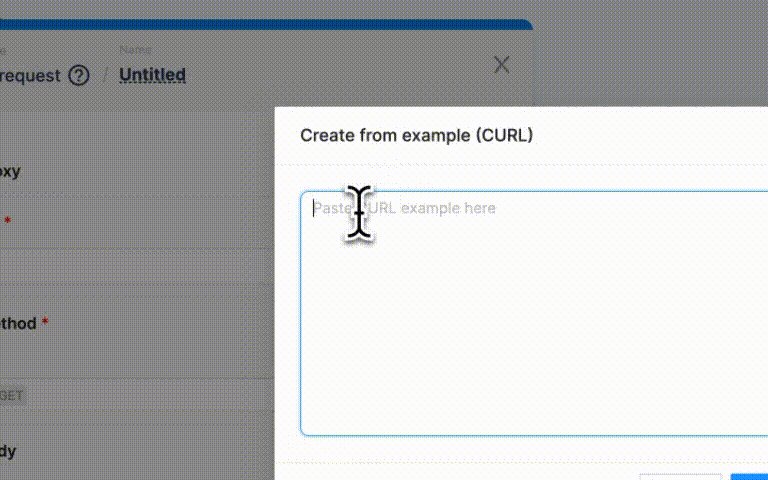
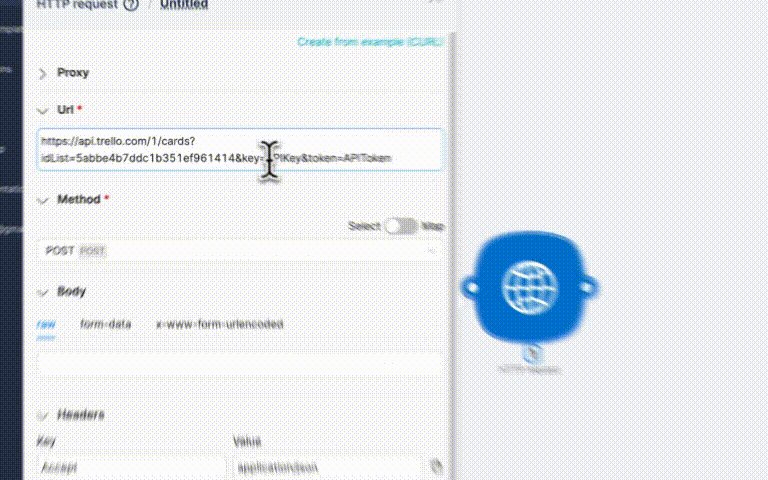
After these steps, let's return to Latenode, where you simply:

Often, this is enough to build a new API integration from scratch in two minutes! 🎉
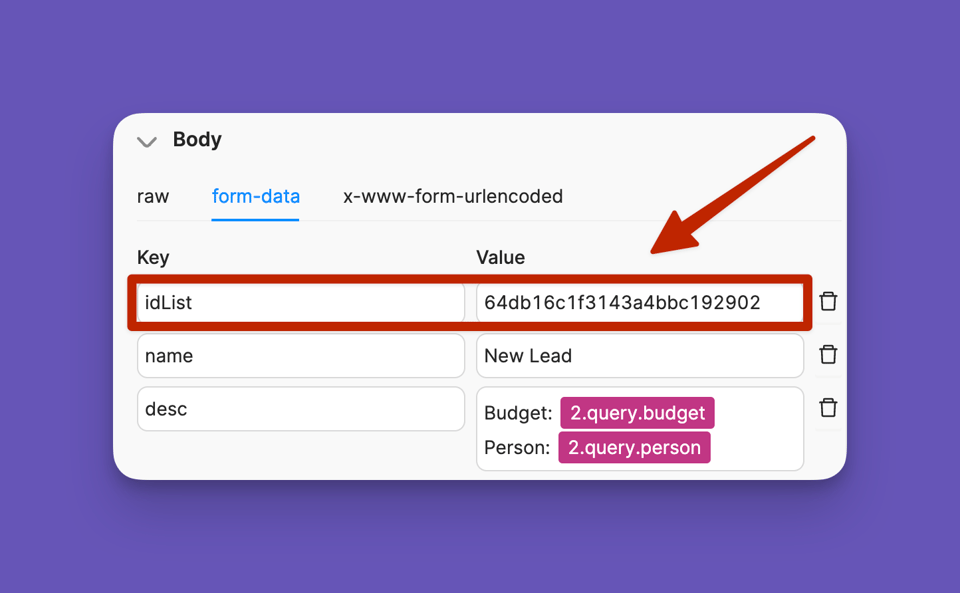
For our Trello case, manually set the required parameter idList to inform Trello where to create the new card. Additionally, define the card's name and description, using data from your Latenode scenario as shown on the screenshot below.

Now you know how to build an integration with any app using an HTTP request on Latenode.
If you have questions, feel free to ask in our Discord community: https://discord.gg/HQbB2H6k4p
Použití JavaScriptu pro integraci se může zdát složitější, ale asistent umělé inteligence v modulu JavaScriptuLatenode jej zpřístupňuje i začátečníkům.
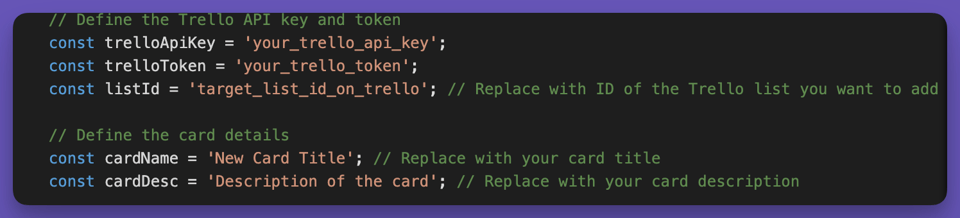
Chcete-li vytvořit novou kartu Trello pomocí umělé inteligence, zadejte našemu asistentovi následující otázky:
- Přidání skriptu do mého kódu, který vytvoří integraci API s Trello - "Vytvořit novou kartu"
.gif)
Zbývající kroky jsou podobné jako u metody HTTP:
Ty přidáváte přímo do kódu, ale umělá inteligence tento proces zjednodušuje a nabízí vám pokyny.

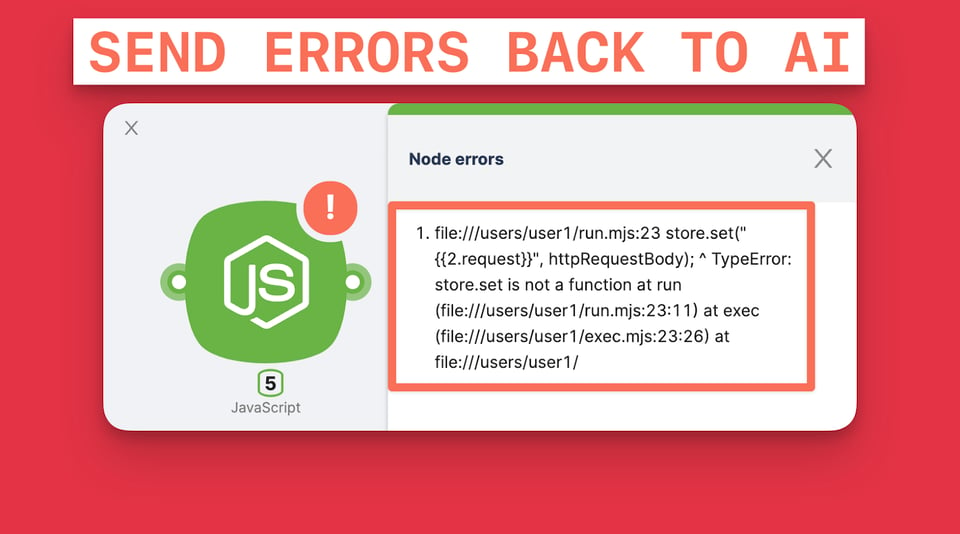
🐞 Narazili jste na chybu JavaScriptu? Nebojte se! Umělá inteligence vám pomůže kód opravit, jakmile chybu odešlete zpět do chatu.

Nemusíte ani vysvětlovat, co potřebujete, k získání nového kódu postačí odeslání hrubé chyby:
.gif)
A je to!
Using these methods - HTTP request and JavaScript AI integration - you choose a self-service approach for any low-code integration you can imagine.
Enjoy using Latenode, and for any questions about the platform, join our Discord community of low-code experts.
Related articles:



