

VÝROBEK
ŘEŠENÍ
podle případu použití
dozvědět se více
ŠablonyBlogVideaYoutubeCENY
ZDROJE
KOMUNITY A SOCIÁLNÍ MÉDIA
PARTNERI
.png)
Ahoj! Tady Daniel. Jsem marketér se čtyřletou praxí napříč neziskovými vzdělávacími projekty, marketingovými agenturami a různými startupy. Jednou ze stálých výzev v mé kariéře však byla alergie na kódování. V tomto příběhu se s vámi rád podělím o to, jak jsem s trochou umělé inteligence a nízkokódových platforem tento blokátor překonal a odemkl si nový svět marketingových příležitostí. Koneckonců, když mám v rukou tento nový nástroj, proč ho nevyužít naplno?
Něco málo z minulosti: být všestranným profesionálem bylo vždy mým cílem. Existovala však jasná hranice, kterou jsem nikdy nepřekročil - kus kódu, i když se jedná o HTML. Kořeny takového mentálního bloku by mohly být tématem pro psychoterapeutické sezení, ale zde je můj příběh o nástrojích, které mi pomohly tento problém překonat.
Jak už bylo zmíněno, v mém příběhu byly klíčové dva prvky: Umělá inteligence a nízký kód. Přišel prosinec 2022 a digitální svět se rozburácel uvedením Chat GPT verze 3.5, nástroje, který změnil pravidla hry v oblasti textové interakce a který jsem rychle přidal do své sady nástrojů a začal zkoumat. V zákulisí se objevovala jeho funkce generování kódu, i když zpočátku nebyla příliš lákavá.
O několik měsíců později. Nyní jsem se seznámil se svým digitálním spojencem a narazil jsem na poněkud technický úkol: extrahovat uživatelská jména z mého rostoucího kanálu Telegram se 4 000 členy. GPT navrhl vytvořit bota v Pythonu (to mi otevřelo oči!). "Skutečně, s umělou inteligencí jako mým průvodcem se to zdálo proveditelné," ozval se můj vnitřní všestranný specialista. S chutí jsem se do tohoto projektu pustil, stáhl si Python a hledal u GPT pomoc při každé překážce, na kterou jsem narazil.
Cesta se však zadrhla, když se objevila potřeba serverů a infrastruktury, a tak jsem to vzdal. Přesto tato zkušenost zasadila semínko sebedůvěry v kódování a vývoj, které se začne rozvíjet o čtyři měsíce později.
Možná už znáte cloudové no-code příklady, jako jsou Webflow a WIX, kde jsou rozložení bloků, nastavení serveru a podpora úhledně spojeny dohromady a nemusíte se o ně starat. Tyto no-code platformy jsou však určeny pro specifické úlohy; univerzální řešení se hledá těžko. Přesto se zdá, že vytvoření přizpůsobitelných bloků, připravených k tvarování v poskytnutých nastaveních, je jednoduché. V tomto duchu se nesou dnešní low-code platformy pro automatizaci podnikových procesů a vývoj v cloudu. Jak ukazuje moje cesta, i člověk se silným humanitním vzděláním se může pohybovat po low-code cestě.
Mým vstupním bodem byl Latenode, na který mě upozornil článek na Hackernoon , který mě zaujal. Latenode nabízí asistenta s umělou inteligencí a podporu ve své komunitě Discord pro řešení technických problémů a automatizaci pracovních postupů. Nápad to byl lákavý. Během několika týdnů jsem si zřídil službu e-mailového marketingu, která byla schopna shromažďovat týdenní aktualizace prostřednictvím webového formuláře, transformovat je do úhledného e-mailu HTML a odesílat je do databáze uživatelů produktu, kterou nyní spravuji.
Zvládnutí low-code přináší dvě výhody:
Oslovení uživatelů prostřednictvím e-mailů je nízko zavěšené ovoce. Navzdory digitálnímu pokroku zůstává svět e-mailů pro profesionály dobrým místem. Možnost posílat aktualizace nebo sdílet důležité informace prostřednictvím e-mailu je k nezaplacení.
Mezi mé hlavní úkoly patřilo:
Zahájení cesty k vytvoření webového formuláře přístupného prostřednictvím prohlížeče přes určitou adresu URL zahrnuje spuštění prvního scénáře na adrese Latenode. Přejděte na adresu app.latenode.com, klikněte na "create scenario" a sestavte tuto strukturu:

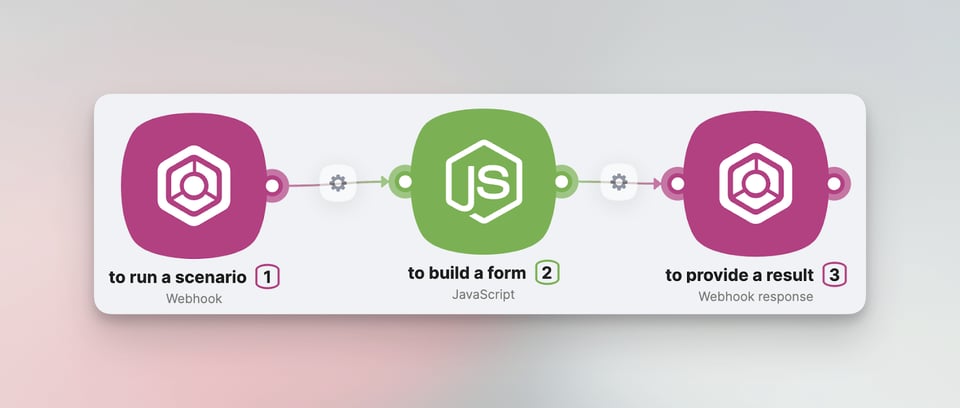
Scénář 1: Formulář pro shromažďování obsahu
Jádrem je první blok Webhook, který poskytuje jedinečnou adresu URL Webhook pro aktivaci scénáře. Dále blok JavaScript odhaluje formulář HTML zaměřený na sběr informací. Poslední blok, Webhook response, zobrazí tento formulář a zpřístupní jej prostřednictvím adresy URL Webhook.
JavaScript... Toto je první setkání s kódem, kdy se strach z něj začíná vytrácet. Uvnitř bloku je asistent s umělou inteligencí, který se ujímá úkolu kódování, ladění a dalšího vylepšování. Vaším úkolem je zadávat požadavky:
"Zahrňte do mého kódu skript, který vytvoří formulář HTML s těmito vstupními poli: Téma dopisu, Přehled, Název, Aktualizace platformy, Užitečné materiály, Další novinky. Níže přidejte tlačítko pro odeslání. Zajistěte pěkný vzhled HTML."

JavaScript AI Assistant při práci
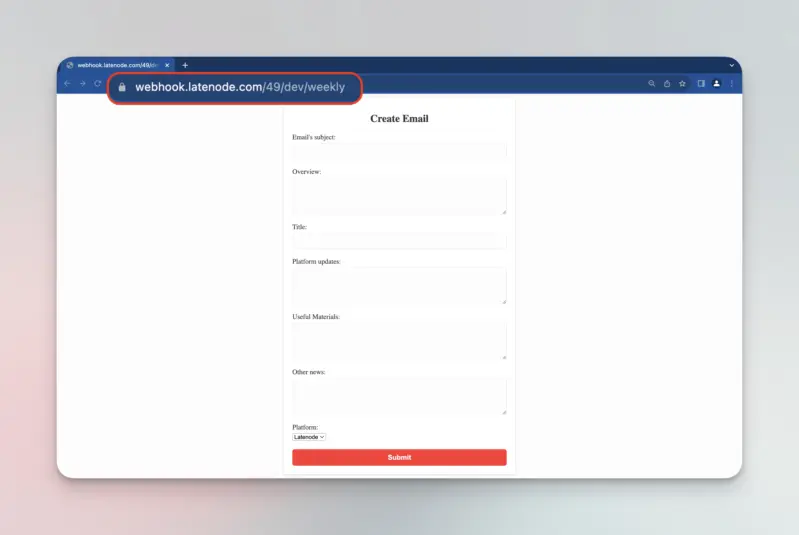
Následně dojde k vytvoření kódu HTML, který je řízen modulem JavaScript prostřednictvím scénáře a nakonec se objeví na naší obrazovce. Aktivací adresy URL Webhook se tedy zobrazí formulář pro zadávání dat:

Formulář na zakázku [za 5 minut]
V tuto chvíli jsou data formuláře v nejistotě, ale nebojte se, řešení se blíží...
Pro vytvoření nového e-mailu naplněného obsahem z formuláře je zapotřebí další scénář Latenode . Tato oblast rovněž zpracovává funkci odeslání e-mailu. V podstatě se zabýváme dvěma samostatnými scénáři: shromažďováním obsahu a jeho následným použitím. Zde je odůvodnění.
Každá adresa URL webhooku má schopnost nejen spouštět procesy, ale také zpracovávat data, která do těchto procesů přispívají. Naším cílem je odeslat informace shromážděné z formuláře na adresu Webhook URL druhého scénáře na adrese Latenode, kde se odpovědi transformují do dobře navrženého e-mailu. Zde je uvedeno, jak je tento scénář strukturován:

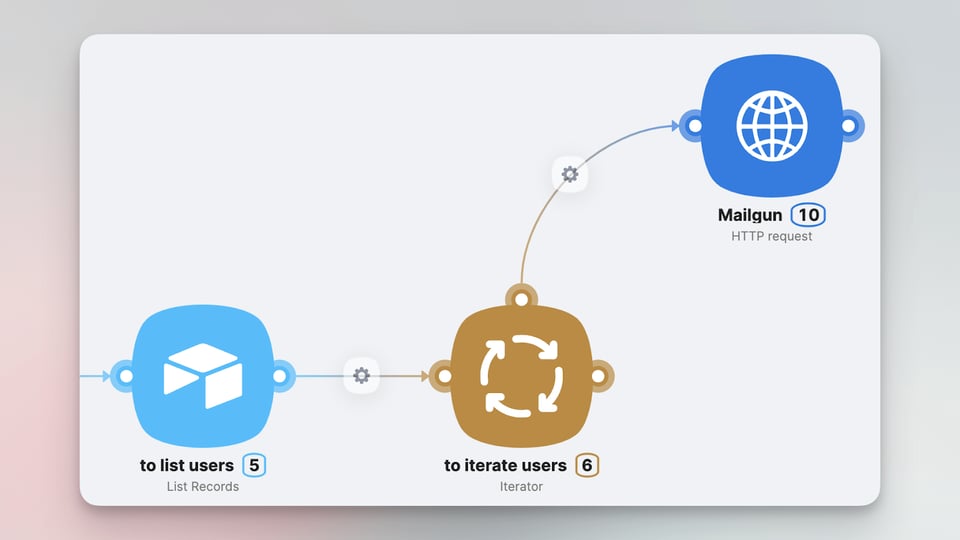
Scénář 2: Vytvoření e-mailu a odeslání uživatelům prostřednictvím aplikace Mailgun
Projdeme si to krok za krokem:
Tato změna se provede úpravou kódu JavaScriptu v rámci prvního scénáře. Když je nyní aktivní druhý scénář, je důležité zajistit, aby se po stisknutí tlačítka "Odeslat" odeslala data pole formuláře na novou adresu URL Webhook. Náš asistent s umělou inteligencí opět pomůže, jak požadujeme:
- Zahrňte do mého kódu skript, který po stisknutí tlačítka "Odeslat" odešle data shromážděná z formuláře na následující url adresu webhooku: https://webhook.latenode.com /49/dev/receive_email_info. Po odeslání by se mělo na obrazovce zobrazit vyskakovací okno "Děkujeme!".
Asistent umělé inteligence rychle vytvoří nový skript, který snadno nahradíme naším, uložíme scénář a otestujeme odesílání dat do našeho druhého scénáře.

Odesílání dat na adresu URL Webhook 2. scénáře
Na kartě "Tělo" vidíme proměnné odeslaného pole pro obsah spolu se zadanými hodnotami: test, test, test...
Nyní, když jsou tyto proměnné na platformě k dispozici, je možné vytvořit vlastní e-mail. Dále přidáme blok JavaScriptu a požádáme asistenta umělé inteligence novým požadavkem:
"Zahrňte skript pro vytvoření kódu HTML, ve kterém jsou zahrnuty proměnné z předchozího bloku (Přehled, Název, Aktualizace platformy, Užitečné materiály, Další novinky). Zobrazte jej v moderním e-mailovém stylu."

Hotovo! Jak je vidět, asistent AI nejen provede požadavek, ale také vysvětlí části vytvořeného kódu. Například zelený text za // na snímku obrazovky upozorňuje na část kódu získávající proměnné z předchozího bloku.
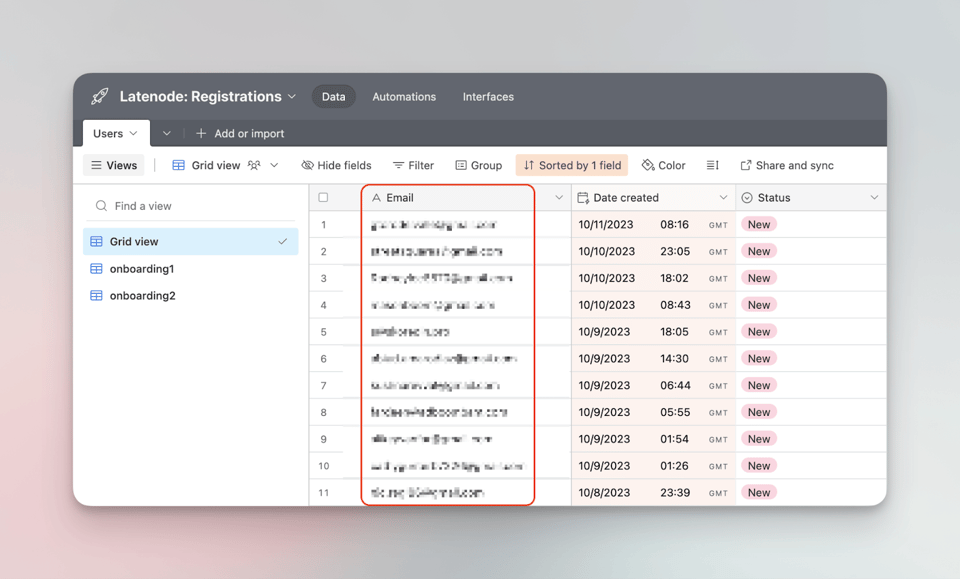
Pro správu databáze doporučuji používat aplikaci Airtable. Připravte se však na to, že v tomto bodě budete možná potřebovat pomoc vývojáře, protože se dostáváme do oblasti interakce s produkty. Cílem je synchronizovat databázi uživatelů na straně produktu s naší tabulkou Airtable a zajistit, aby e-maily plynule přicházely po každé nové registraci. Pojďme se podívat na Airtable jako na náš základ pro nízkokódovou automatizaci v e-mailovém marketingovém úsilí.

Jakmile je naše tabulka Airtable připravena a nové registrace přicházejí podle očekávání, je čas ji připojit k webu Latenode. To provedeme přidáním modulu Airtable bez kódu do scénáře, což je úkol, který zvládnete pouhými třemi kliknutími.
Nyní přejdeme k závěrečné části tohoto scénáře se dvěma novými moduly:

Mailgun je skvělý nástroj pro automatizaci e-mailů, zejména pro hromadné odesílání e-mailů, podpořený analytickými poznatky. Jeden problém však existuje - Latenode nemá přímou integraci s Mailgunem. Ale nebojte se, modul HTTP request je plně schopen potřebnou integraci rychle vytvořit. Více o tom najdete v podrobném průvodci na konci článku.
Níže je uveden pohled na naši službu pracující s reálnými daty, kde modul HTTP požadavku proběhl 288krát a odeslal 288 e-mailů.

Historie provádění viditelná vpravo
Tento přímočarý přístup vám umožní vytvořit si personalizovanou marketingovou službu od nuly během několika dní, aniž byste museli umět kódovat.
Pro ty, kteří touží rozšířit své odborné znalosti, jsem připravil podrobného průvodce, který vysvětluje můj případ : Podrobný průvodce
Podle těchto kroků pochopíte základy nízkokódové automatizace, která je zde na dlouhou dobu. Až vám příště přijdou do cesty výzvy v oblasti MarTech, budete lépe připraveni. Ať už je budete řešit sami, nebo požádáte o pomoc, budete mnohem dál, a to je k nezaplacení!
Poznámka, Latenode je v současné době ve fázi beta testování a nabízí bezplatný přístup pro vaše průzkumné projekty. Vřele doporučuji ji vyzkoušet, experimentovat s webhooky, používat asistenta umělé inteligence v JavaScriptu a připojit se k jejich Discord komunity se svými dotazy.



