

VÝROBEK
ŘEŠENÍ
podle případu použití
dozvědět se více
ŠablonyBlogVideaYoutubeCENY
ZDROJE
KOMUNITY A SOCIÁLNÍ MÉDIA
PARTNERI
Odemkněte potenciál automatizačního pracovního postupu WordPress pomocí WP Webhooks a Latenode. Optimalizujte správu svých webových stránek díky bezproblémové integraci a snadné automatizaci.


Enhance the functionality of your WordPress website by seamlessly integrating the WP Webhooks plugin with Latenode. This integration offers a solution to a common problem: the need for efficient automation in managing WordPress data and interactions with external services.
Before integrating WP Webhooks with Latenode, managing automation workflows typically involved manual processes or custom development. This often resulted in inefficiencies, increased workload, and potential errors.
With WordPress Webhooks and Latenode integration, you can now automate various tasks such as sending WordPress data to external services or triggering actions in WordPress based on external events. For example, you can automatically update customer records in your CRM when a new user registers on your WordPress site, or you can trigger email notifications to users when specific conditions are met.
This integration empowers website owners and developers to streamline their workflows, reduce manual intervention, and ensure seamless communication between WordPress and external services. By simplifying content management and enabling smooth interactions, this solution enhances user engagement and overall website performance.

Installation:
Activation:

Send Data:

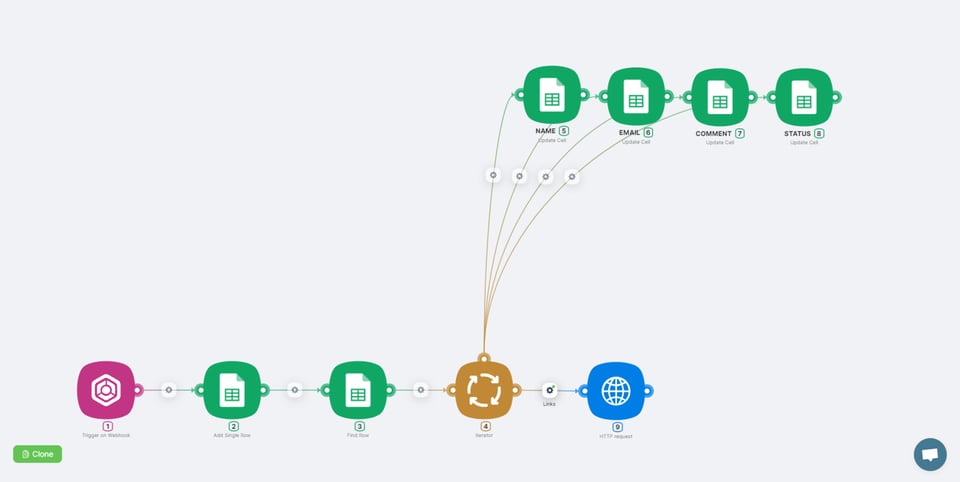
Receive Data:


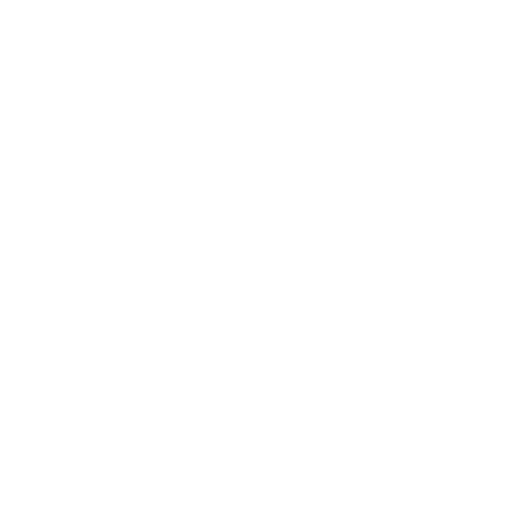
Scenario Setup:
Webhook Trigger Configuration:
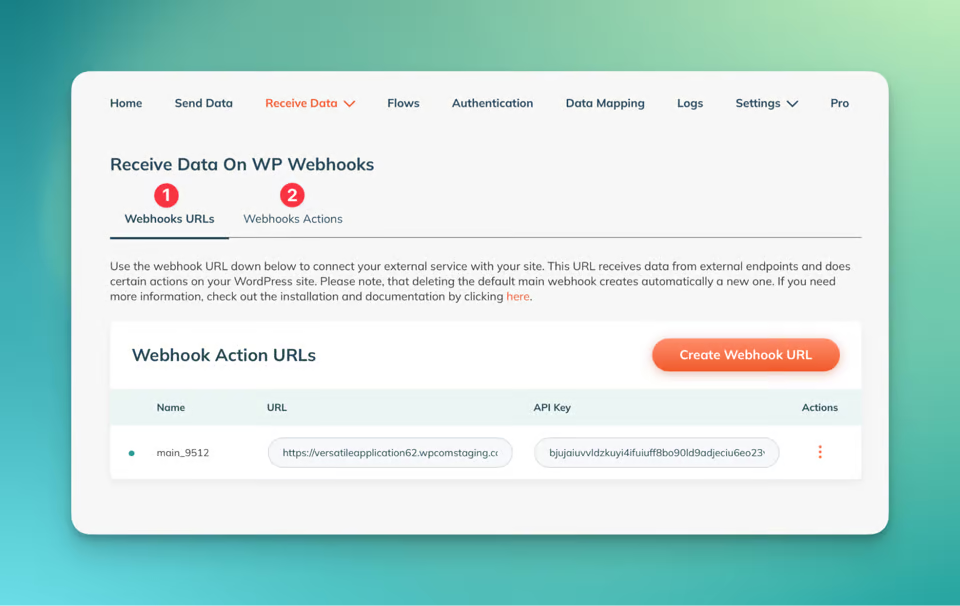
Google Sheets Integration:

Iterator Setup:
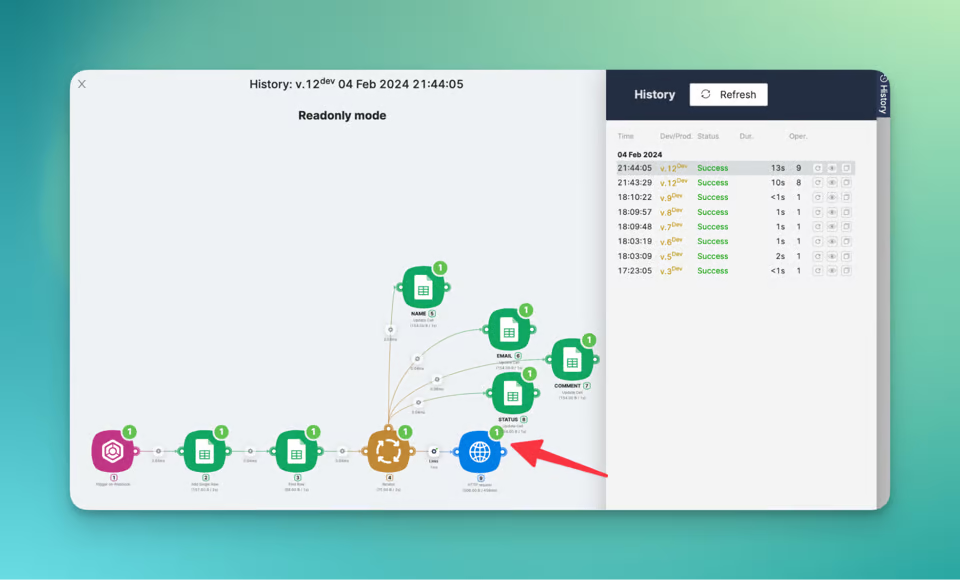
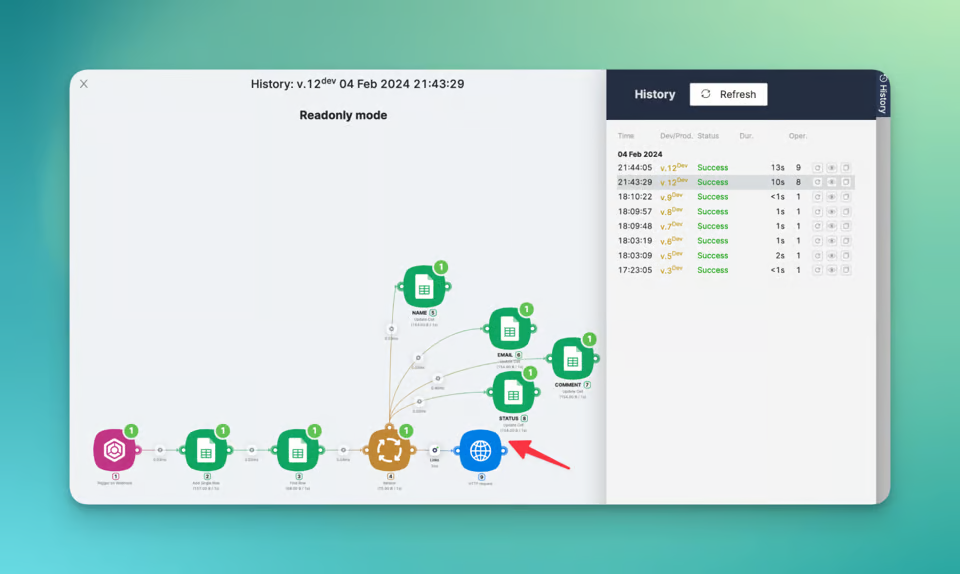
At this stage of the workflow, we populate the cells of the spreadsheet with the user's name, email, and comment, while also updating the status from "empty" to "updated". To achieve this, four update cell nodes are required.
Add Update Cell Nodes:
Node Duplication:
Node Renaming:
Cell & Value Configuration:
Name:
Email:
Comment:
Status:
Connect Nodes:
Save Changes:
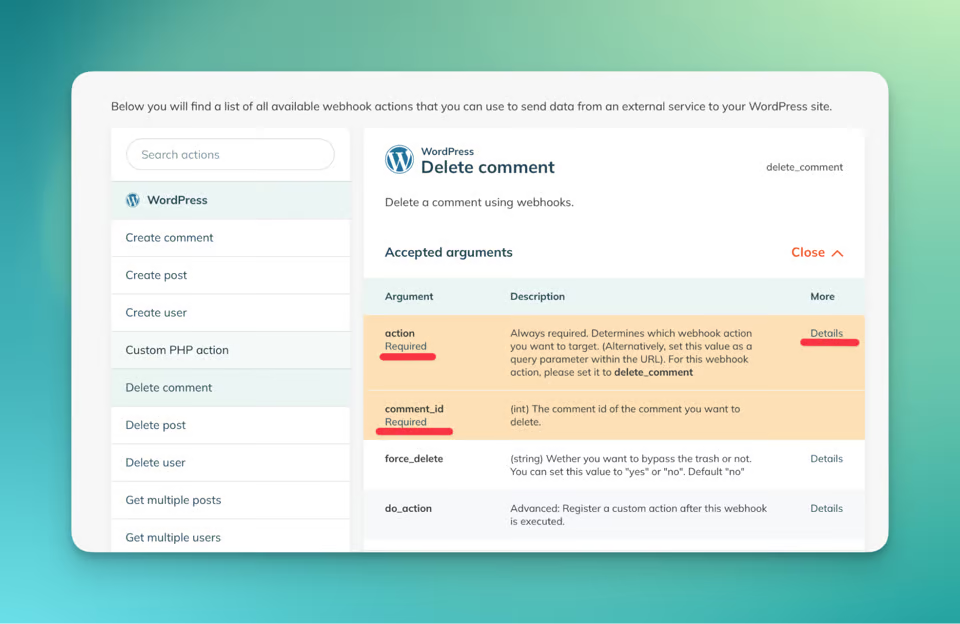
Set up HTTP request to WP webhooks Configuration::
The final step of our workflow involves adding an HTTP request node to handle actions such as deleting comments. Here's how to set it up:
Adding HTTP Request Node:
Configuring HTTP Request:

Setting Method and Saving Changes:
Setting Up Filter:
Filter Configuration:


By following these steps, you can create a powerful automation system for your WordPress website using WP Webhooks pro plugin and Latenode. Streamline your workflows, enhance user engagement, and simplify content management with ease through seamless webhooks WordPress integration.
For a ready-to-go template of this scenario, you can access it here. Additionally, feel free to join our Latenode Discord community for further assistance and discussions on automation strategies.
Happy automating!
Ano, stránka Latenode je určena pro uživatele všech úrovní dovedností. Nabízí pokročilé funkce pro ty, kteří jsou zběhlí v JavaScriptu, a intuitivní vizuální nástroje a pomoc umělé inteligence pro začátečníky. Ať už jste zkušený vývojář, nebo začátečník, Latenode poskytuje uživatelsky přívětivé prostředí přizpůsobené vaší úrovni dovedností.
Ano, Latenode podporuje integraci s celou řadou služeb a rozhraní API třetích stran. Můžete propojit Latenode s různými online platformami, databázemi a softwarovými systémy a automatizovat tak přenosy dat, spouštět akce a zefektivnit pracovní postupy. Latenode také poskytuje nástroje a zdroje, které proces integrace usnadňují.
Ano, Latenode nabízí bezplatnou verzi, která vám umožní prozkoumat její možnosti. Tato verze obsahuje podmnožinu funkcí Latenode a umožňuje vám začít s automatizací a vyzkoušet si její výhody. Poté se můžete rozhodnout, zda přejdete na placený plán pro další funkce a zdroje.
Latenode je viditelný a intuitivní automatizační nástroj, který má zákazníkům umožnit zefektivnit jejich pracovní postupy pomocí automatizace. Umožňuje zákazníkům vytvářet počítačové strategie prostřednictvím propojení různých internetových nabídek a gadgetů, což jim umožňuje úspěšně automatizovat povinnosti a zdobit produktivitu.
Díky integraci všech marketingových nástrojů na jednom místě prostřednictvím integrace dat vám Latenode pomůže získat komplexní přehled o vašich operacích. Díky tomu můžete snadněji identifikovat potenciální příležitosti a přijímat informovaná rozhodnutí na základě přesných dat.